Hoy les dejamos algunos ejemplos de Wireflows, una especie de mezcla entre wireframes y task flows. Son muy útiles para poder visualizar la lógica de navegación y contrastarla con los layouts de página. Están un pasito antes del prototipado interactivo con wireframes. A veces se pueden utilizar también para explicar alguna interacción secuencial más compleja al interior de una misma página.
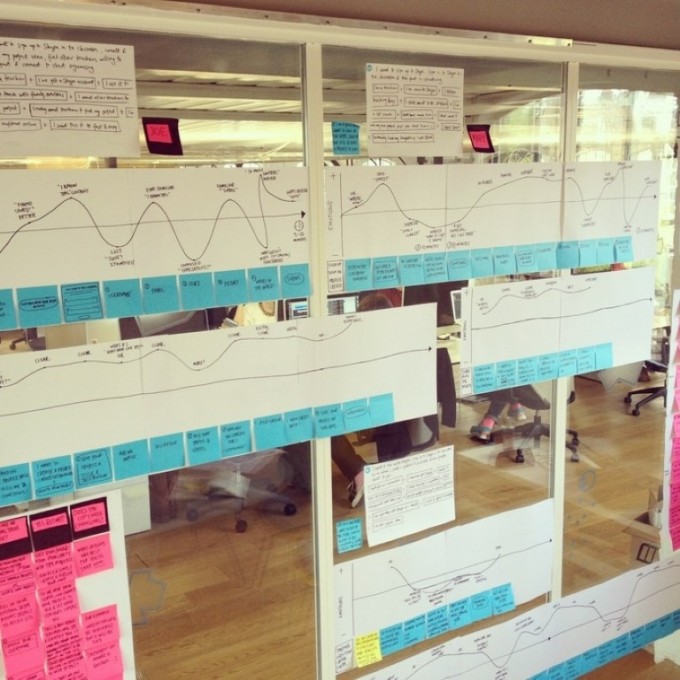
Los diagramas de User Journeys o sus hermanos los blueprints de interacción, customer journeys y service flow diagrams son una excelente herramienta para identificar las distintas instancias del proceso de interacción y así lograr establecer las dinámicas que permitan mejorar la experiencia. A continuación les dejo algunos ejemplos de este tipo de documento.
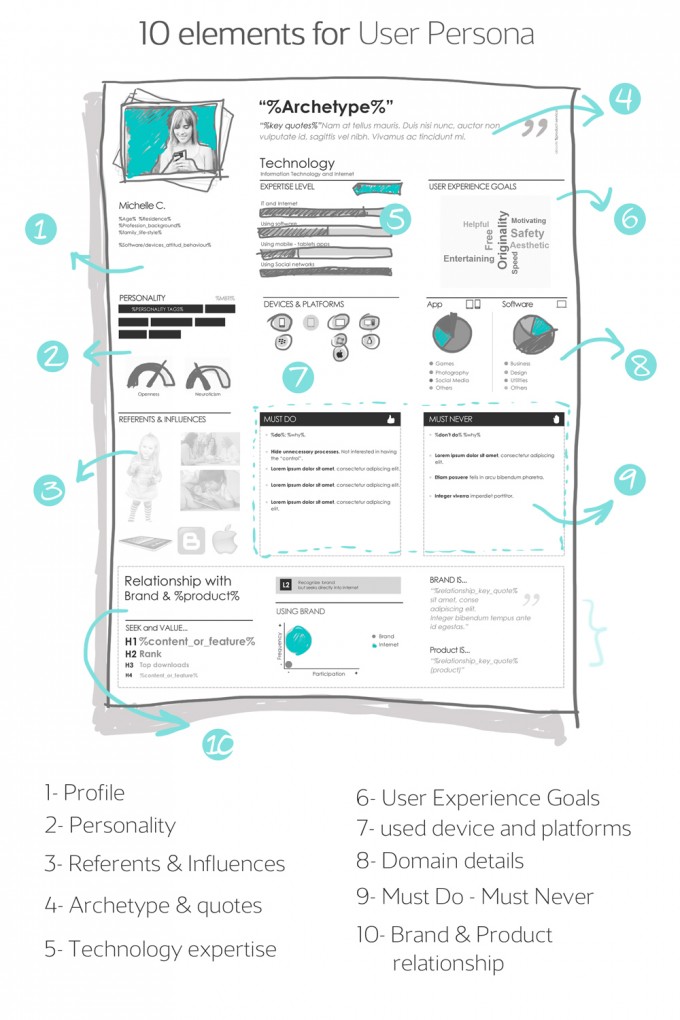
Recopilación de algunas fichas de personas