
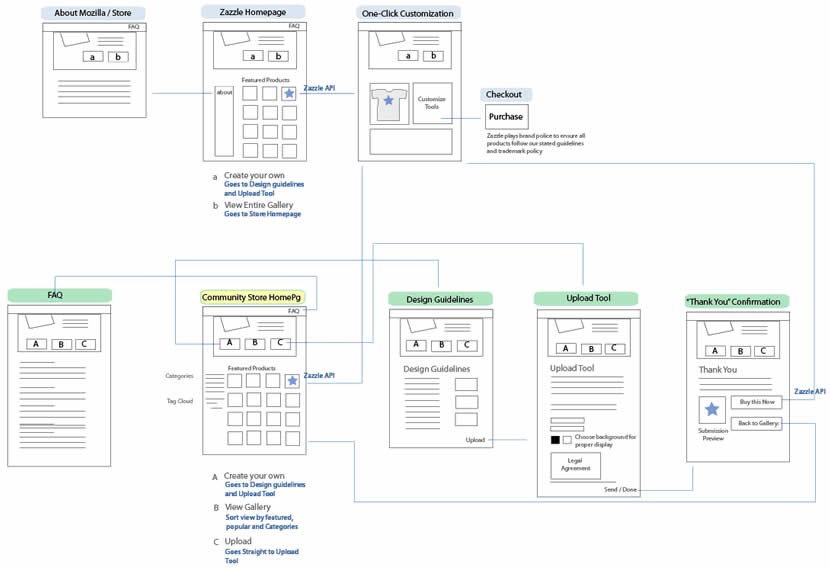
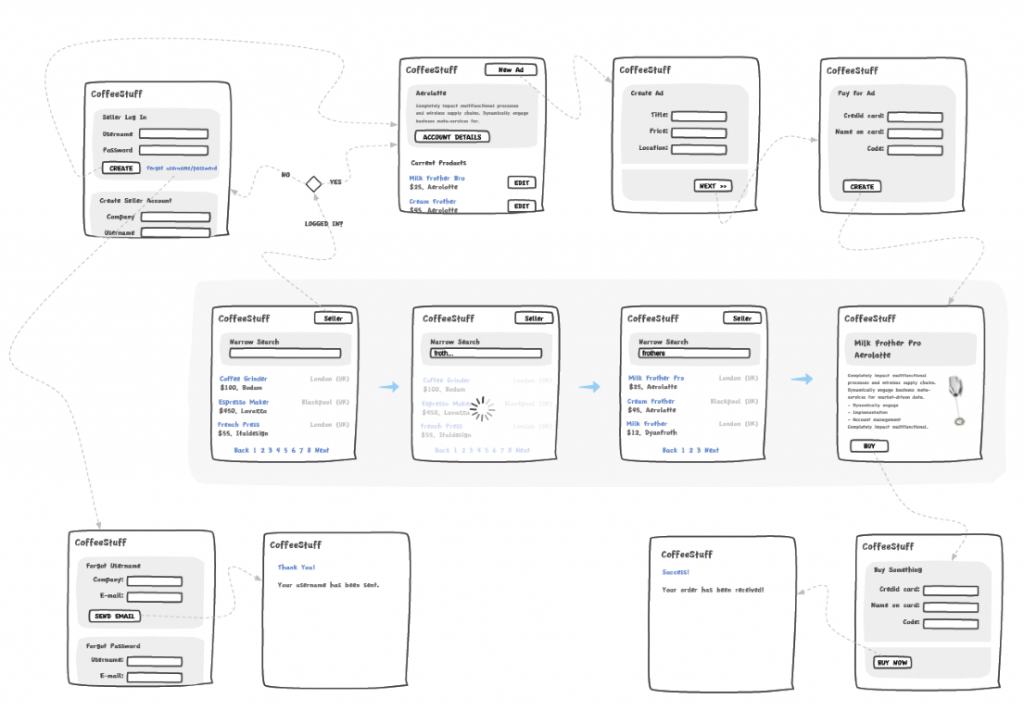
Galería de entregables UX – Wireflows
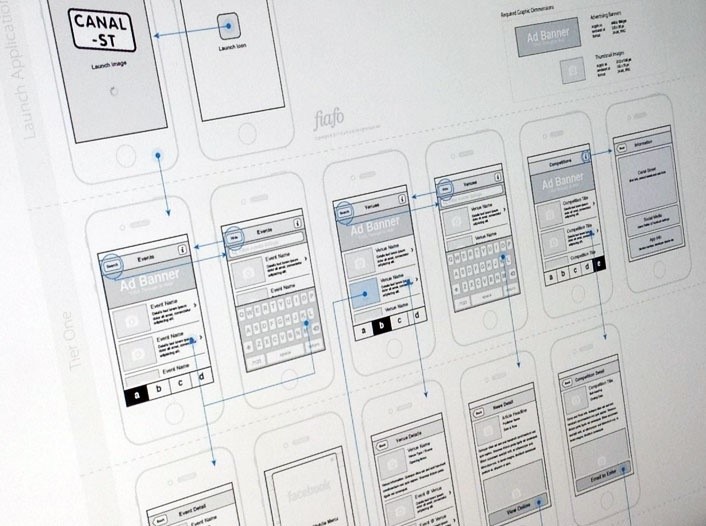
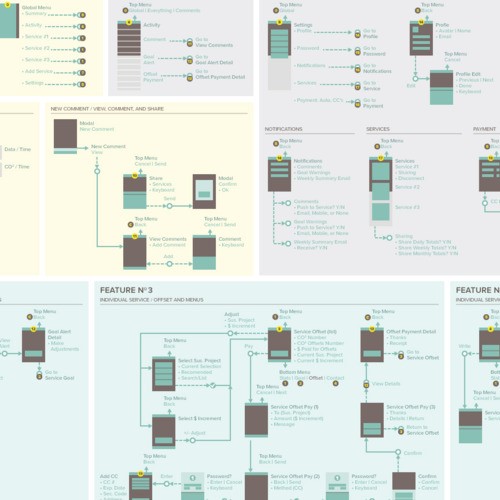
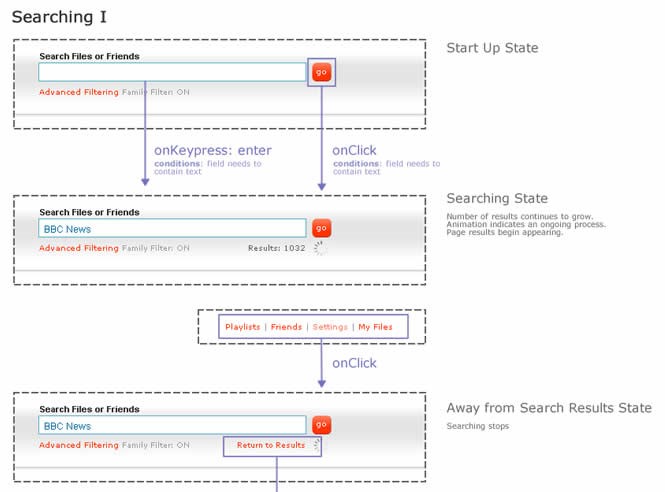
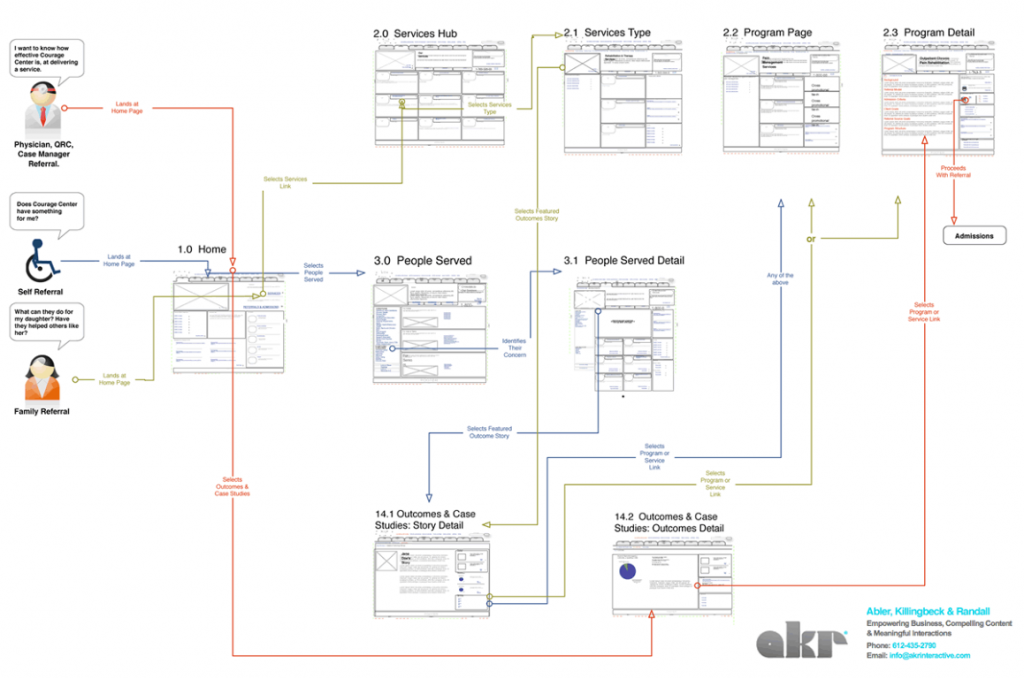
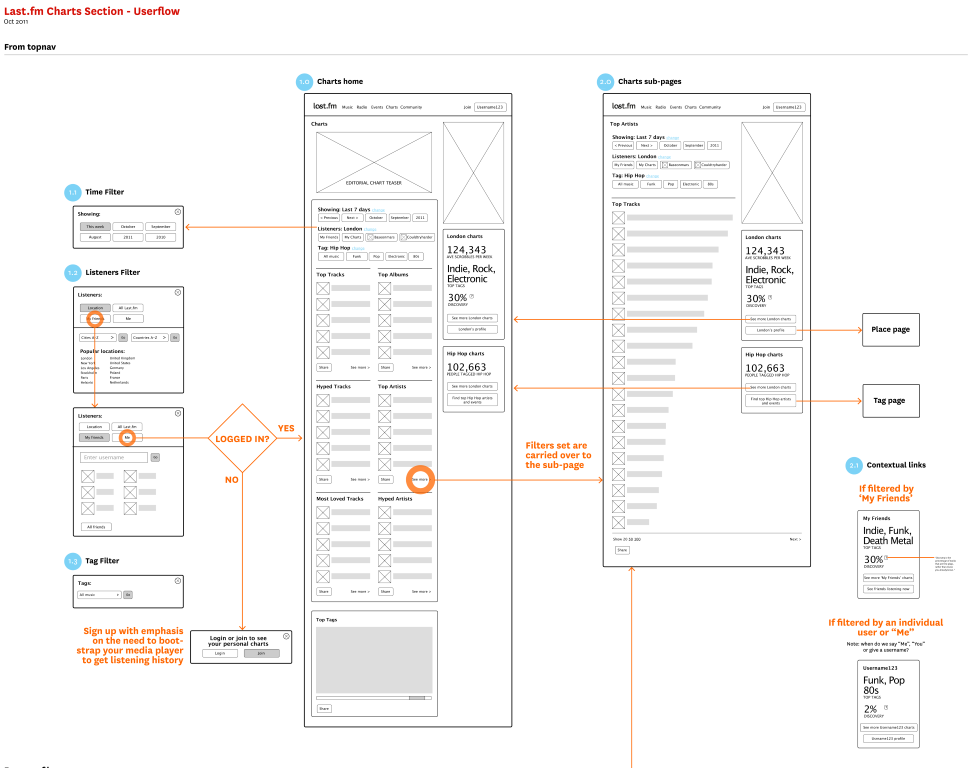
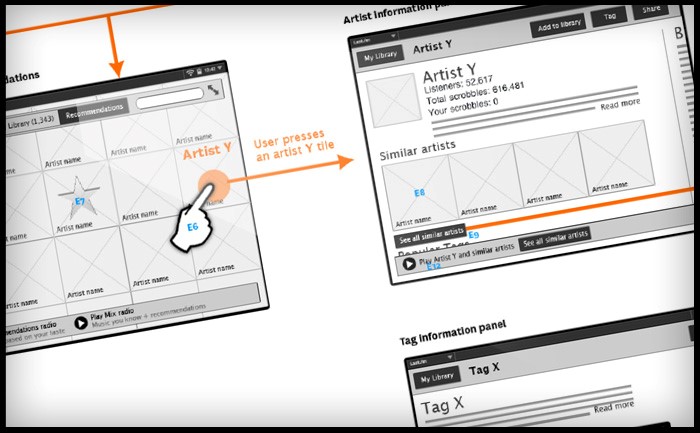
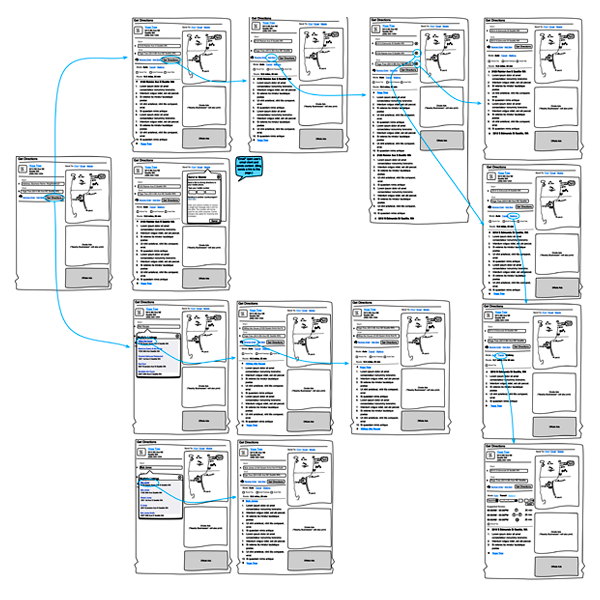
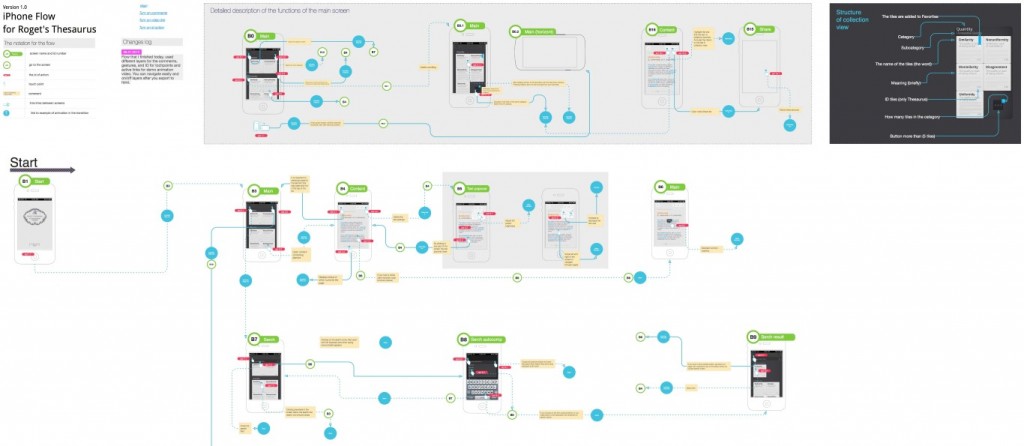
Hoy les dejamos algunos ejemplos de Wireflows, una especie de mezcla entre wireframes y task flows. Son muy útiles para poder visualizar la lógica de navegación y contrastarla con los layouts de página. Están un pasito antes del prototipado interactivo con wireframes. A veces se pueden utilizar también para explicar alguna interacción secuencial más compleja al interior de una misma página.
Presiona sobre el botón de Fullscreen y avanza horizontalmente con las flechas de tu teclado












Más info en: http://nform.com/cards/wireflow/
Juan Paulo Madriaza
Diseñador Universidad de Chile y Magister en Comunicación de la Universidad del Desarrollo especialista en experiencia de usuario. Docente de pregrado y postgrado en la Universidad de Chile y UDD. Jefe de Usabilidad de Opina asesorando empresas en la creación de interfaces de alta complejidad ya sea como parte del proceso de diseño o como consultor para las instancias de pruebas con usuarios.
Comments are now closed for this article
El contenido de UXD.cl lo hacemos con cariño y nos honra que lo compartan :)



Alfredo Isaias - 10 years ago
Excelente muestra de wireflows muy útiles por lo demás cuando un sitio o aplicación son muy grandes y con muchas pantallas nos ayudan a no perdernos en la navegación, saludos!